Firebase and AS3
Episode 1 : Init the project
Hi there. I hope you are well.
I’m very happy to write this first article on how to use Firebase Database REST API in pure AS3 for a web, mobile or desktop application without ANE.
This first episode doesn’t really concern AS3. It will be almost Firebase configuration. If you use another programming language, these steps are required to.
Good. Let’s move on to serious matters now …
Create the Firebase project
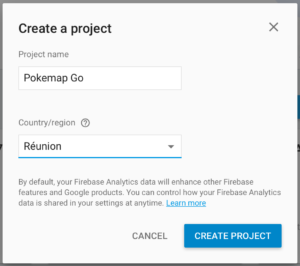
From the Firebase Console, you need to click on “Create New Project” button and fill in the form.

For this tutorial, we will create a project named “Pokemap Go”. On my side, I’m living on Reunion Island, but select your own location for your project.
Just click on “Create Project” button when you are ready to go to the next step.
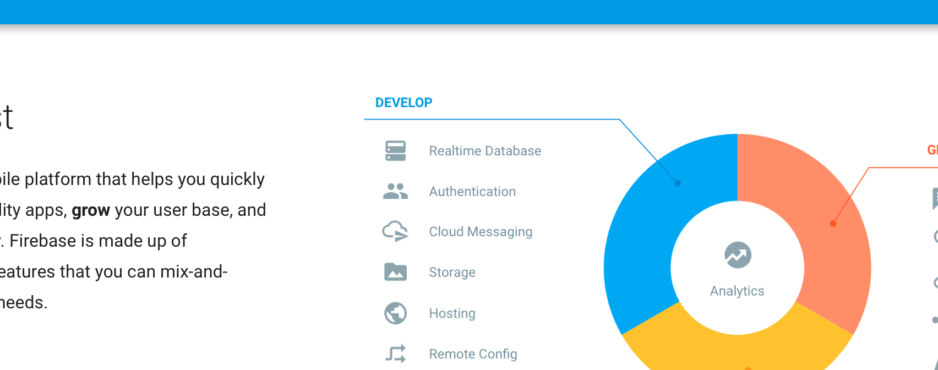
Now that your project is created, you’ll have access to multiple services and options.
As we only use Firebase REST interface on the next steps, I will not dwell on all the proposed services and options of Firebase console.
There is a safe bet that I will publish more articles on the subject in a future more or less close.
Configure Auth
So … here we are … We need that our users can identify themselves in our mobile application. Well … thanks to Facebook, Google and Twitter. They are all compatible with the OAuth 2.0 protocol.
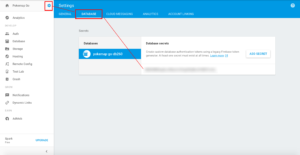
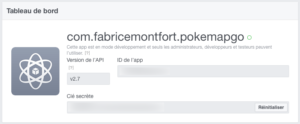
Before everything else, you’ll need your database secret key for generating auth tokens. At the top of the left menu bar, click the “Gear” icon and select “Project Settings”. Then select “Database” tab and click the “Show” button on the right of the database secret line. It normaly looks like this:

Copy this string, you’ll need it in the next steps to generate JSON Web Tokens for your app authentication.
Go to the Auth section (on the left side menu) and click on the “Set Up Sign-In Method” button… Now, prepare yourself to fill a large amount af forms… Courage!
This is the easiest part of this step. Google bought Firebase, so integration could not be more simple.
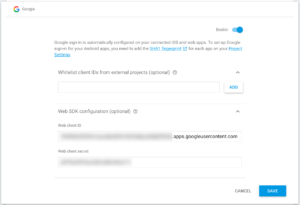
Click on “Google” list item and enable it with the switch button.
Open the “Web SDK configuration” tab and copy the 2 values. They will be important for the next steps.

Once you’re ok with this. Let’s move to the Google Developers Console (to configure OAuth 2.0 credentials API for your project).

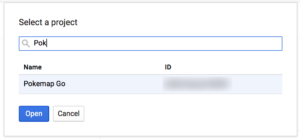
Click on the “Select a project” button, then pick your Firebase project in the list and click “Open”.
If you want to set a product logo, or customize your consent screen, you can do it here.
Usually, you don’t need to change anything on the “Credentials” tab. Google make the changes for you automatically.
That’s done ! You can close this window and go back to Firebase Console.
Open Facebook for developers and click on “Add a new app” and then on the “Basic Setup” button.
Fill in the next form with information about your app, and then validate your data. On the next screen, you’ll have to answer security question.
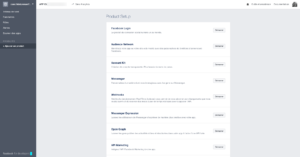
If no error occurs, you probably are on the “Product Setup” page.

Start “Facebook login” item on this list.
Get ready to fill some new forms… (Yes… I know… it makes a lot of forms)…
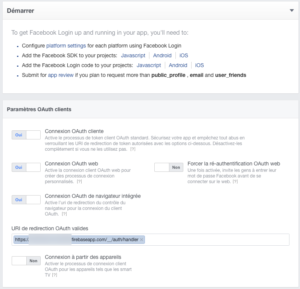
First, fill in the “Valid OAuth redirect URIs” with the one that you can find on Firebase Console, on the Auth page, under the Facebook item.



Everything is now in place for Facebook. You can customize your App on Facebook for developers to integrate your logo, and optimize user experience.
It seems you are ready to jump into the AS3 project…
Twitter / Github / Anonymous / Email-Password
This tutorial only shows up how to login with Google and Facebook. But, mechanisms are the same for GitHub (or every OAuth 2.0 system).
Twitter is a little bit different as it uses OAuth 1.1 for user authentication.
Next step?
As it is a very boring task to set up all interactions between firebase and other services with OAuth 2.0. I encourage you to read twice all the settings on every system you use.
Done? OK. I think you are ready to jump to the next section.
Rendez-vous in Episode 2.
PAY ATTENTION !! In fact, this is a very bad practice to incorporate your Firebase Secret Key in an application that can be easily decompiled (and SWF can be reversed). This exercise is just meant to show that use of the REST service firebase is possible from AS3. Acquire JWT from Firebase server (or your own server) remains the best option and can be easily achieved through a simple HTML page using the Web SDK Firebase and a WebView.